Flutterの始め方
はじめに・・・
そもそもプログラムの云々は、書いていたんですけども。
なんと始め方について一切触れていませんでしたので
少し触れておこうかと思います。
前提条件
私の開発環境はWindows10とMacです。
ちなみにiOSでもコンパイルしたい場合、Macは必須になります。
で、開発環境は「VisualStudioCode」になりますが、これはMacでも、Windows10でも
どちらでも動作します。(昔のMicrosoftなら考えられませんでしたね・・・)
そしてテストしたりなんだりのとき
どうしても
Androidならば「AndroidStudio」が
iOSならば「XCode」が必須です。
コンパイルの時にも。
なので都合が良いのは、Macです。
Macだと両方の開発環境を導入することが出来ます。
・VisualStudioCode
・AndroidStudio
・XCode
は必須でございます。
どうしてもVisualStudioCodeが嫌だと言う場合、他にもあるにはありますが
そちらは検証しておりません・・・
あと別にiOSはいいよ!と言う人は、XCodeはいりません。
MacではなくWindowsのみで開発することが出来ます。
Macを進めてはいますが私はWindows10のほうで
まずAndroid版を完成させて
MacでiOS版を調整することが多いです。
理由は・・・
Windows10のほうが使い慣れているからってだけです。
早速作り始める
ではまずVisualStudioCodeを起動しましょう。
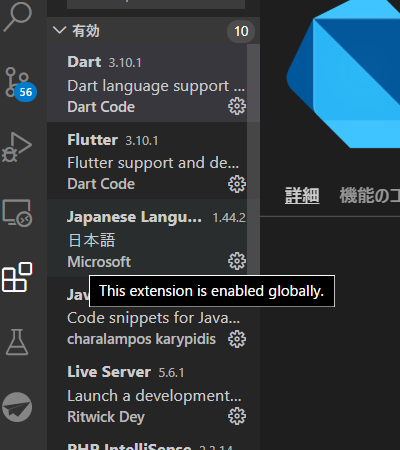
「MarketPlace」から
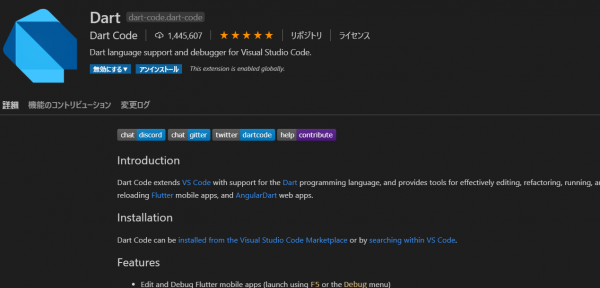
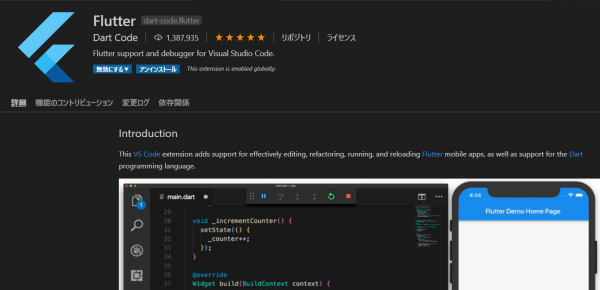
「Dart」「Flutter」を導入します。


これで作るための最初の最初の準備は完了です。
ちなみにFlutterは良いとしてDartって何よ?と言う方もいらっしゃるかもしれませんが
Dartが「言語」でFlutterは「フレームワーク」だと思って下さいませ。
フレームワークは、色々な見た目や制御系をまとめて簡単にした物とザックリ思って頂ければ良いかと。
最初のプロジェクト
では
VisualStudioCodeで「コマンドパレット」を表示させましょう。
「コマンドパレット」は
「表示」>「コマンドパレット」
もしくはキーボードショートカットで、「Ctrl+Shift+P」でも起動します。
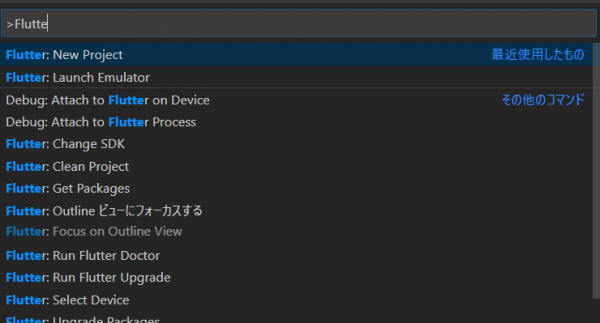
起動したら、Flutter New Projectを選びましょう。
サジェストでFlutterを入力すると、Flutter関連だけが表示されるはずですので
そこから選んで下さい。

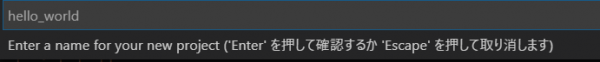
すると次はProjectNameを決定して下さいとなりますので
好きなプロジェクト名称を付けましょう。

枠が赤句なってる場合、利用できない文字が使われています。などのエラーですので
そこは修正して下さい。
名前を付けると次は、保存先のディレクトリを選択するように
MacならFinderが、WindowsならばExplorerが開きますので、ディレクトリを作るなり
どこかわかりやすい場所にディレクトリを作ってそのディレクトリを選択します。
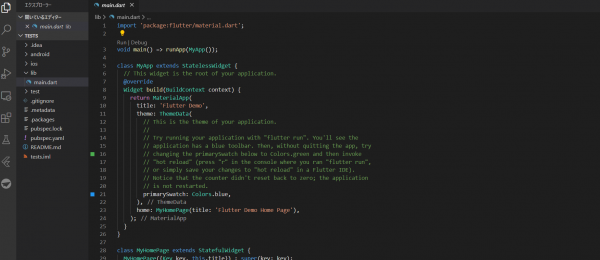
そうするとDemo用のFlutterのソースが出来上がります。
後はこれを拡張していくことになります。

Demoは、画面上の数字をincrementしていくだけのシンプルな物です。
ボタンを押下して「画面の要素を変化させる」重要な機能のサンプルでもありますので
是非よくよくソースを読んでみると良いかと思います。
では
よいFlutterライフを。
P.S
AndroidのPlayStoreは比較的簡単に登録を許可されますが
iOSのAppStoreは非常に審査が厳しいです。
ただ、「ここをこう直して下さい」「この機能が必要です」などの情報は
メールで来ますので(英語ですけど)翻訳を駆使しながら
なんとなく出来るとは思います。
Writer:ゆたさん@開発者。
HomePagehome Twitter Facebook最新ページ
-
またMVCを作り始めたお話し
今回はプライベートではなくてオープンなリポジトリとしてGitHubでリポジトリ管理しています。OreOreMVCNagare(つまりここの)MVCの置き換えもし... -
Steamのゲームでコントローラが効かなくなった時の対応
環境M1 MacbookAirSteamPS5のコントローラをBluetoothで接続ゲームは、Vampire Survivorsです。現象Steamのコントロ... -
作る予定なもの各種。
お世話になっております。お久しぶりです。Nagareについての記事でございます・・・Nagareのエンジニアのくせに全然、Nagareに関しまして最近発信してい... -
メタメタメタメタメタバース
最近やたらとメタバースメタバースと言う言葉が飛び交っております。やはりこのビッグウェーブには乗るしかないのでしょうか。問題はどう言う方法でこの「メタバース」の波... -
着手するまでが時間がかかると言うおはなし
何かを始めようとするときに計画まではOKで実際に実行する時時間がかかりませんか?腰が重い・・・身体がダル重い感じが・・・こう・・・やる気がどこかに言ってしまって...